In my previous post, I introduced my FlexibleApplication template. In this posts, I offer a couple tips & tricks.
Determing the App Model at Compile Time or Runtime
Depending on your application, you may want to do different things in the standalone and XBAP version. The Flexible Application template adds some goo (i.e. compilation constants & static helpers) to make doing this easier for you.
Conditional compilation:
#if XBAP
// XBAP specific code
#else
// Standalone specific code
#endif
Runtime switching:
if (MyApp.IsXBAP)
{
// XBAP specific code
}
else
{
// Standalone specific code
}
XAML switching:
<Grid>
<Grid.Resources>
<BooleanToVisibilityConverter x:Key="BoolToVis" />
</Grid.Resources>
<Button
Visibility="{Binding Source={x:Static Application.Current},
Path=IsXBAP, Converter={StaticResource BoolToVis}}">
FOO BAR
</Button>
</Grid>
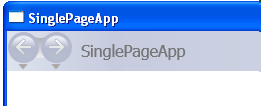
Hiding Navigation Chrome
If you’re building a single page application, it doesn’t make sense to always show the navigation chrome on your standalone window.

To remove this chrome, set the ShowNavigationUI property on Page
<Page x:Class="SinglePageApp.Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Page1"
WindowTitle="SinglePageApp"
ShowsNavigationUI="False"
>